Fórum
Maristella Gmail
26/04/2021 15:13:04
Como ainda não existe essa função nos blocos do Cronapp, podemos criar uma nova função customizada, siga os passos abaixo:
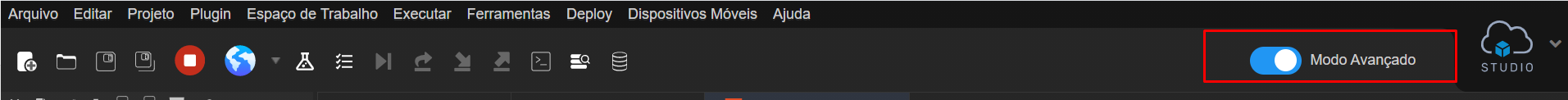
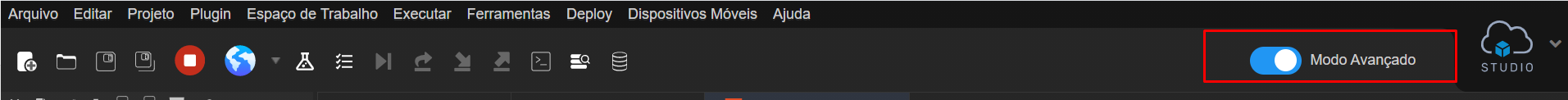
- Clique no Modo Avançado

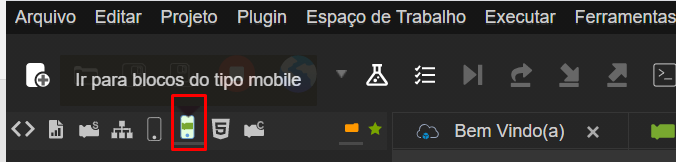
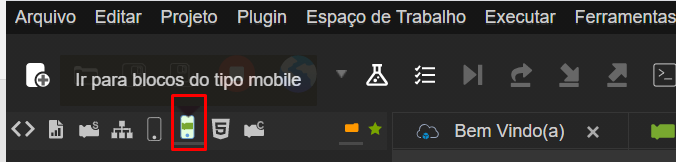
- Clique no Atalho Ir para Blocos Mobile

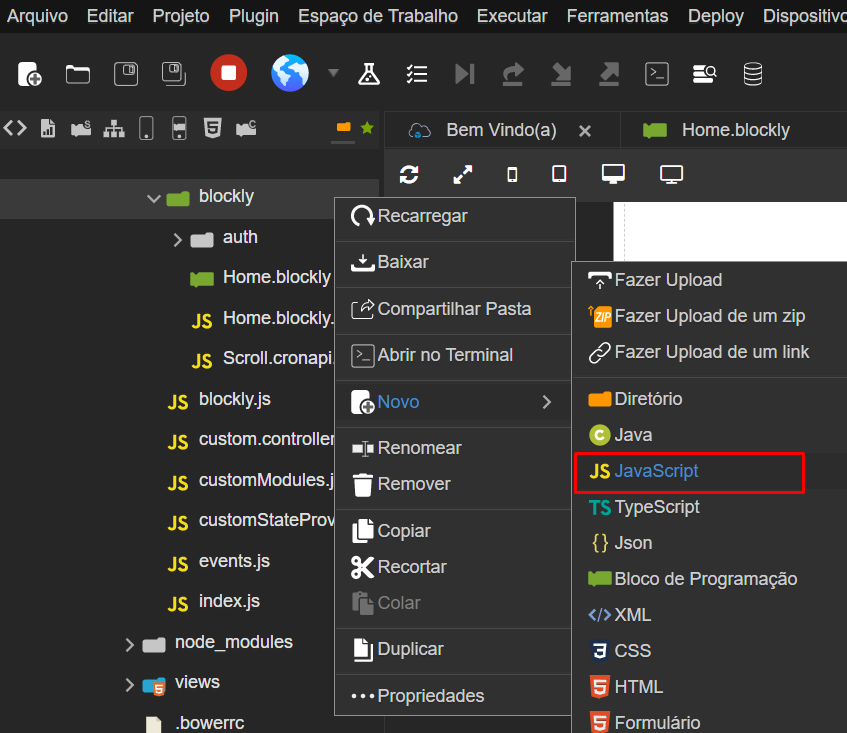
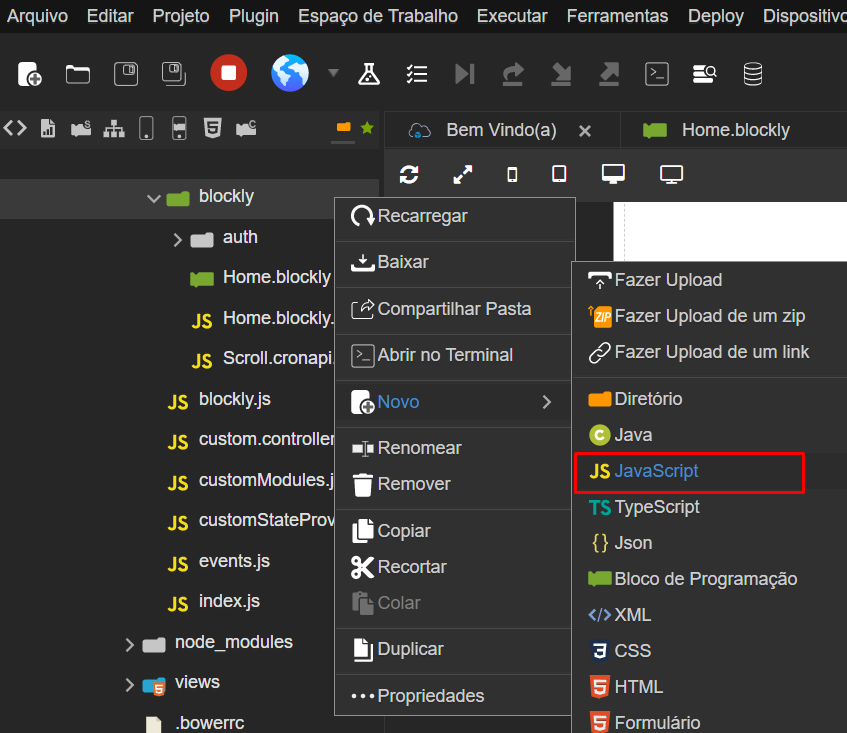
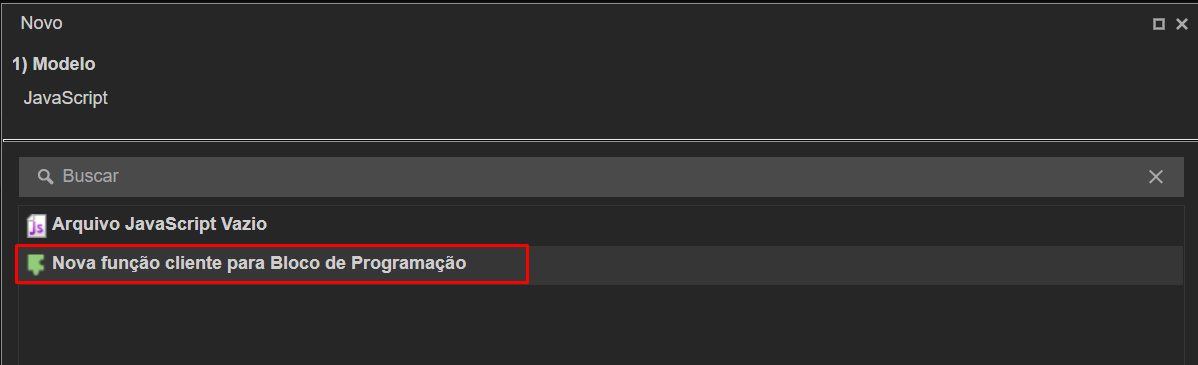
- Crie um novo arquivo do tipo JavaScript

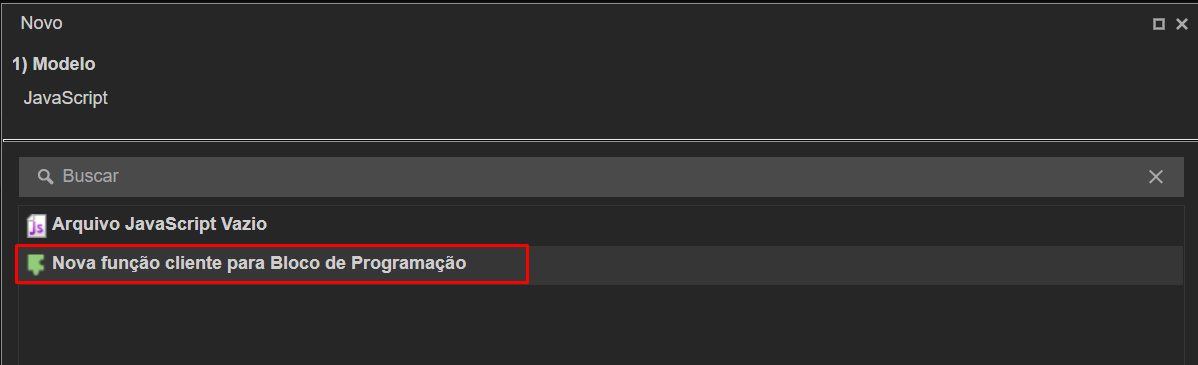
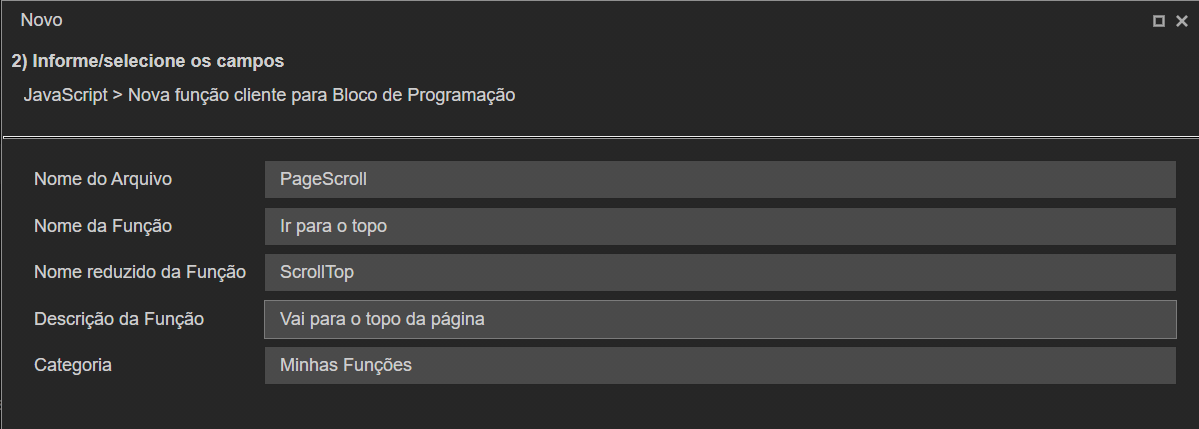
- Selecione a opção Nova função cliente

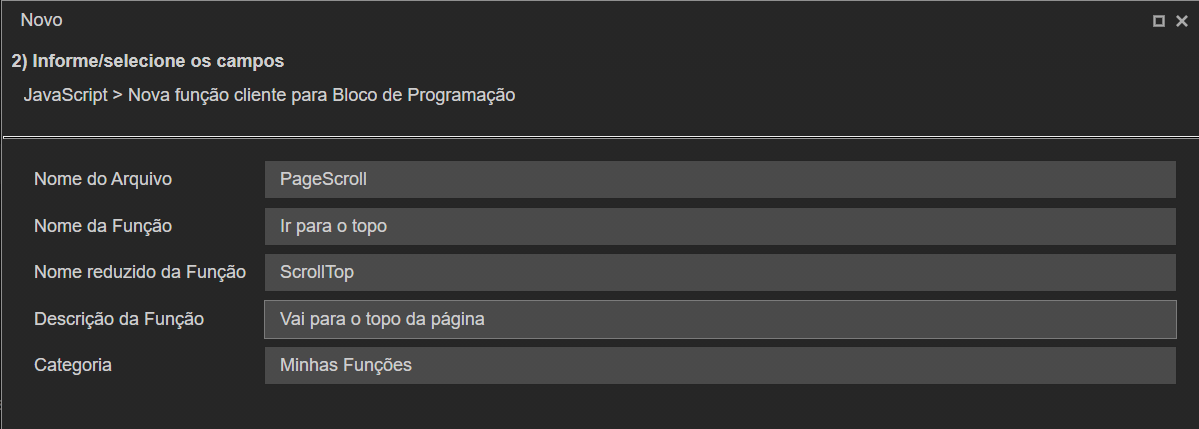
- Crie um novo arquivo e nomeie sua função:

6. Ajuste o código da função. Ela deve ficar assim:
(function() {
'use strict';
this.cronapi = this.cronapi || {};
/**
* @categoryName Minhas Funções
*/
this.cronapi.myfunctions = this.cronapi.myfunctions || {};
/**
* @type function
* @name Ir para o topo
* @description Vai para o topo da página
* @multilayer false
*/
this.cronapi.myfunctions.ScrollTop = function() {
angular.element($('.scroll')).scope().scrollCtrl.scrollTo(0,0)
};
}).bind(window)();
7. Salve, Recompile e reabra o projeto. Note que agora existe uma nova categoria ‘Minhas Funções’, com a sua função.
8. Crie um bloco de programação Mobile para chamar no botão. Associe esse bloco ao evento de clicar da página.